
Services provided:
- Website Design & Development
- Hosting
- Logo Design
Northerly Marine Services Ltd is a company based in Orkney providing boat chartering services. They offer the opportunity to see Orkney from a different vantage point with their coastal and wildlife tours. They also provide aid to other marine industries with services including crew transfer, survey work and emergency callouts.
Northerly Marine Services Ltd needed a redesign of their current website to offer visitors a clearer view of their company and services. They also wanted to incorporate an events calendar into the new website to better illustrate their availability and show trips they offer.
Logo Design
Early on during the initial design stages of the website it was established that in order to create a strong brand that we should also tackle the logo design for Northerly Marine Services Ltd. The logo they had previously was some simple plain text stating the company name.
We had already established a colour scheme and had found a font we thought would work well for the website. With these two elements we tried a few variations.

It was quickly established that the text sat quite nicely together in this style with an icon placed to the side. This way, elements could be used separately and still carry the brand strongly.
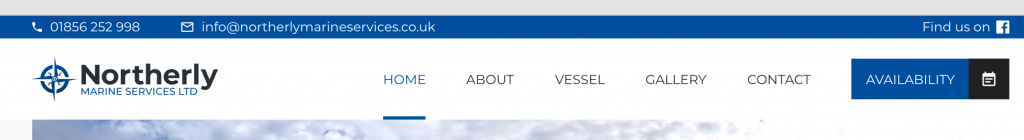
After a few more iterations we added a compass rose icon instead of the minimalist navigation arrow. With that, and the addition of a colour gradient, we combined the two elements to complete the logo.

Website Design
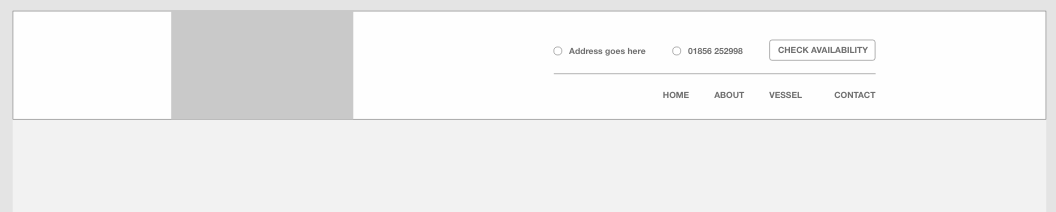
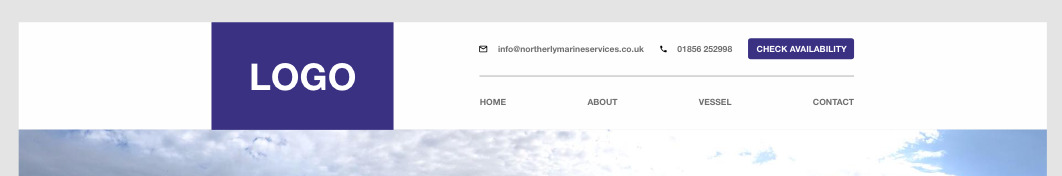
The design of the website started out the same way as we always do with creating initial sketches on paper before moving onto Adobe Xd to create prototypes.

These sketches are usually pretty rough at this early stage and drawn very quickly just to capture any ideas we have immediately. Not everything from these initial sketches will be used, but it helps us get a good idea for different layouts for the various sections of the website.
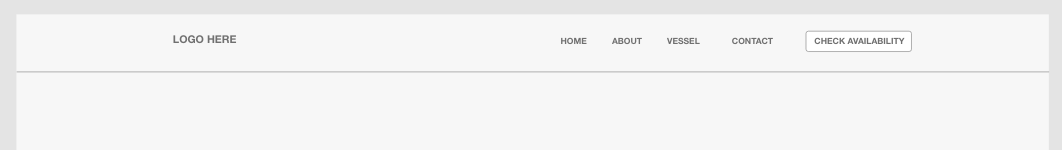
Once we have enough ideas to move from pencil to mouse we start iterating on the elements we have sketched. These elements are usually created with a very basic colour palette to begin with just so we can focus purely on the layout and consider the aesthetics a little further down the line.


Some elements will go through a little bit more development just to try out some colours to see if it will be suitable in the end. Out of this can come new ideas if it is deemed unsuitable or simply adding colour might inspire something new. We might also need to take a step back to creating basic greyscale prototyped elements.






Design can inspire fun ideas
One section that was initially designed purely as a bit of fun was the section that would invite users to view the image gallery. I had seen a really interesting bit of work created by Matthew Wagerfield here. It was at that point I decided I needed the elements to move. The outcome was interesting and certainly adds a new dynamic to the website. So I encourage you to go take a look at the gallery section on the homepage.
Website Development
Once the design of the website was finalised and good to go we head into coding. We setup a local server and development area to create the website in a quick and efficient manner.
The bespoke website was built on the WordPress content management system. Using the admin area and database as the as the backend for the website we created all the code and logic ourselves to produce the website. With the help of a few well known plugins we had all the information in place ready to be styled to match the design.